4 buoni motivi per scegliere una CDN

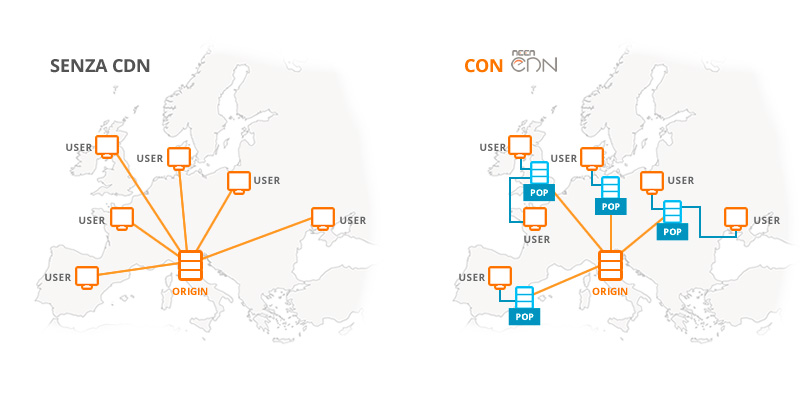
Una CDN (Content Delivery Network) è un network di server distribuiti in diverse aree del mondo, che mantengono una copia del sito e dei suoi file statici (ad es. immagini, video, CSS, Javascript).
Quando un visitatore si collega al sito, la CDN lo indirizza al server geograficamente più vicino.
Quindi più vicino è il server, maggiore sarà la velocità di caricamento dei contenuti!
Ma perché quindi scegliere di installare e configurare una CDN?
1) Velocità
L’importanza della velocità di caricamento dei siti sul web è fondamentale: gli utenti sono più contenti dell’aspetto user-friendly che può offrire un sito veloce rispetto ad un sito o un prodotto editoriale web lento che fatica a caricare i propri contenuti. A confermare tutto questo in un articolo di Urs Hölzle – membro del team di Google su Thinkwithgoogle.com – intitolato “The Google Gospel of Speed” si dice esplicitamente che Speed isn’t just a feature, it’s the feature.
Un sito lento significa un utente scontento che probabilmente non aspetterà nemmeno che la pagina si carichi completamente e cambierà sito.
Le aziende perdono molte occasioni e soldi a causa dei siti lenti e investire soldi in campagne di web marketing non dà i risultati sperati.
Il sito potrebbe anche risentirne nel posizionamento SEO ed è opinione ampiamente condivisa dalla comunità SEO che gli spider possono avere un tempo ridotto da dedicare ad ogni sito, quindi un sito lento potrebbe non essere spiderizzato adeguatamente.
2) Scalabilità
Con la CDN si ha a disposizione un network di server, quindi il traffico verso il sito è distribuito.
La CDN consente di gestire i picchi di traffico, infatti anche se si tratta di un sito veloce, una cattiva struttura può causare un collasso del sito davanti a un numero molto grande di visite, diventando sempre più lento e alla fine irraggiungibile. Così, con lui, vanno male anche gli affari. Questo per far capire che la gestione dei picchi di traffico è un aspetto di fondamentale importanza.
3) Guadagni
La velocità di caricamento impatta sul tasso di conversione di campagne web marketing, sponsorizzazioni e progetti speciali. L’impatto risulta evidente anche, e soprattutto, sui siti e-commerce. Un sito più veloce fa guadagnare di più!
4) Miglior SEO
L’algoritmo di Google prende in considerazione oltre 200 fattori di ranking: uno è la velocità.
La CDN garantisce un migliore posizionamento del sito!
Il network CDN di neen risponde ad alcuni parametri di rilievo: grazie ai +150 PoP strategicamente distribuiti in 5 continenti e oltre 35 paesi, può essere definita come una CDN globale (i PoP italiani sono posizionati sugli Internet Exchange più importanti) e grazie all’utilizzo di SSD, nei server vengono mantenuti i parametri di High-Performance e affidabilità. Infine con la tecnologia DNS Anycast, ogni utente accede al server più vicino. Si può inoltre parlare di network senza confini visto che il prezzo per GB di traffico sul sito rimane lo stesso, indipendentemente dal Paese/continente dei PoP utilizzati.
A conferma che l’utilizzo di una CDN è il sistema più veloce per migliorare le prestazioni, se si guarda il sito b2evolution.net (prima dell’ottimizzazione) e il grafico cascata che indica i grandi bootlenecks del sito, si vede come le pagine web vengono caricate e si possono fare delle considerazioni.
Benchmark b2evolution del caricamento contenuti
Ogni browser permette di visualizzare un grafico di questo tipo dal pannello sviluppatore/utensili, ma bisogna sempre ricordarsi di svuotare la cache del browser prima delle misurazioni, altrimenti i risultati non saranno reali.
Nel grafico è evidente come ogni riga rappresenti il file che viene scaricato per visualizzare la pagina. I colori sono codici utilizzati da Safari e corrispondono a diverse categorie: viola per le immagini, verde per i CSS, giallo per i file Javascript e blu per i file PHP/HTML.
Per valutare la velocità di risposta di un sito, bisogna tenere presente alcuni fattori:
1) per scaricare e visualizzare una pagina ci sono molti più file di quello che si pensa
2) non tutti si scaricano simultaneamente in modo corretto
3) alcuni file hanno tempi di latenza lunghi e di trasferimento brevi
Per risolvere la quantità di file, basta ridurne il numero modificando la progettazione del sito, oppure concatenando i file CSS e quelli Javascript, ma ne parleremo in seguito in un articolo dedicato.
Il problema del caricamento non simultaneo dei file è dovuto principalmente a due fattori: in primo luogo, il browser non sa su quali file CSS e JS ha bisogno di scaricare prima di ricevere la pagina HTML che fa da riferimento, e in secondo luogo il browser ha un meccanismo integrato allo scopo di non sovraccaricare un singolo server web con un numero eccessivo di richieste simultanee, quindi mette in pausa ulteriori richieste una volta raggiunti i 5 trasferimenti in corso con un singolo server.
Per ottimizzare questa operazione, basta richiedere tutti i file nel più breve tempo possibile, oppure richiedere tutti i file possibili da un secondo server, diverso da quello principale, ed ecco che la CDN può essere d’aiuto.
Il problema della latenza invece è dovuto a diversi fattori: una volta che il browser invia una richiesta al server, occorre del tempo prima che arrivi. Questa operazione può richiedere dai 10 ai 200 millisecondi (ms). Il tempo sarà più lungo se il server che si desidera raggiungere è dall’altra parte del pianeta, o anche di più se si sta utilizzando una rete di telefonia mobile, anche se il server è nella stessa città. Il server deve quindi elaborare la richiesta e, in caso di richiesta di PHP, ci può essere qualche elaborazione più pesante.
Nel caso di file statici come CSS, JS e immagini, non vi è alcun trattamento e il server risponde quasi istantaneamente (a meno che il server non sia sovraccarico al tal punto che anche la lettura di un file dal disco richiede molto tempo). A questo punto la risposta deve tornare indietro e si ripete la stessa latenza dell’andata, dai 10 ai 200 ms. Una volta che il primo byte di risposta raggiunge il browser, si dovrà aspettare per il resto dei byte; questo è il tempo di trasferimento effettivo.
Il tempo effettivo, inoltre, dipende dalla larghezza di banda e dalla dimensione del file, ma come si può vedere sul grafico, i tempi reali sono sempre più brevi dei tempi di latenza (ad eccezione di file di grandi dimensioni).
In conclusione, a condizione di aver ottimizzato la dimensione dei file, il tempo di donwload del sito web non è un problema di formato dei file o di larghezza di banda. La componente più importante, in termini di prestazioni, è in realtà il problema di latenza. Avere una CDN ben ottimizzata e configurata permette di avere diversi vantaggi importanti: le richieste vengono indirizzate a un server vicino e in questo modo si riduce drasticamente la latenza di 10-200 ms di andata e ritorno.
È sufficiente guardare le prime 2 linee verdi del grafico sopra per notare che hanno meno latenza rispetto agli altri: questo perché i due file CSS (webfonts pubblici) sono in realtà già prelevati dal CDN in questo esempio.
Se si divide il backup dei file su più CDN, il limite di 5 download simultanei sarà moltiplicato. Questo significa che non è più necessario restare in attesa e fare la fila durante il download di molti file di una pagina.
Infine, poiché i nodi periferici sono più vicini all’utente, possono avere una migliore banda end-to-end con quell’utente, e anche il tempo di trasferimento effettivo sarà ridotto.